COUNT Library
Often times in interfaces we have this use case where we have a datasource that will give us information with a sequence of incrementing IDs. For instance the IMAP email protocol is an example of this.
If you only had 20 emails and each email takes a second to query, then a for loop would work fine. But what if you have 100,000 emails? You really need to be able to wake up a component, get a small batch of say 10, iterate and store the next ID and then get the next 10 and so on.
It's nice to control where you start from and keep incrementing the value as we go forward. The COUNT library solves this problem.
Create a custom component using +COMPONENT
To test out the COUNT library, make a custom component. See Create a Component.
Import the COUNT library into your project
See Import a Library if you need a refresher on how to do it.
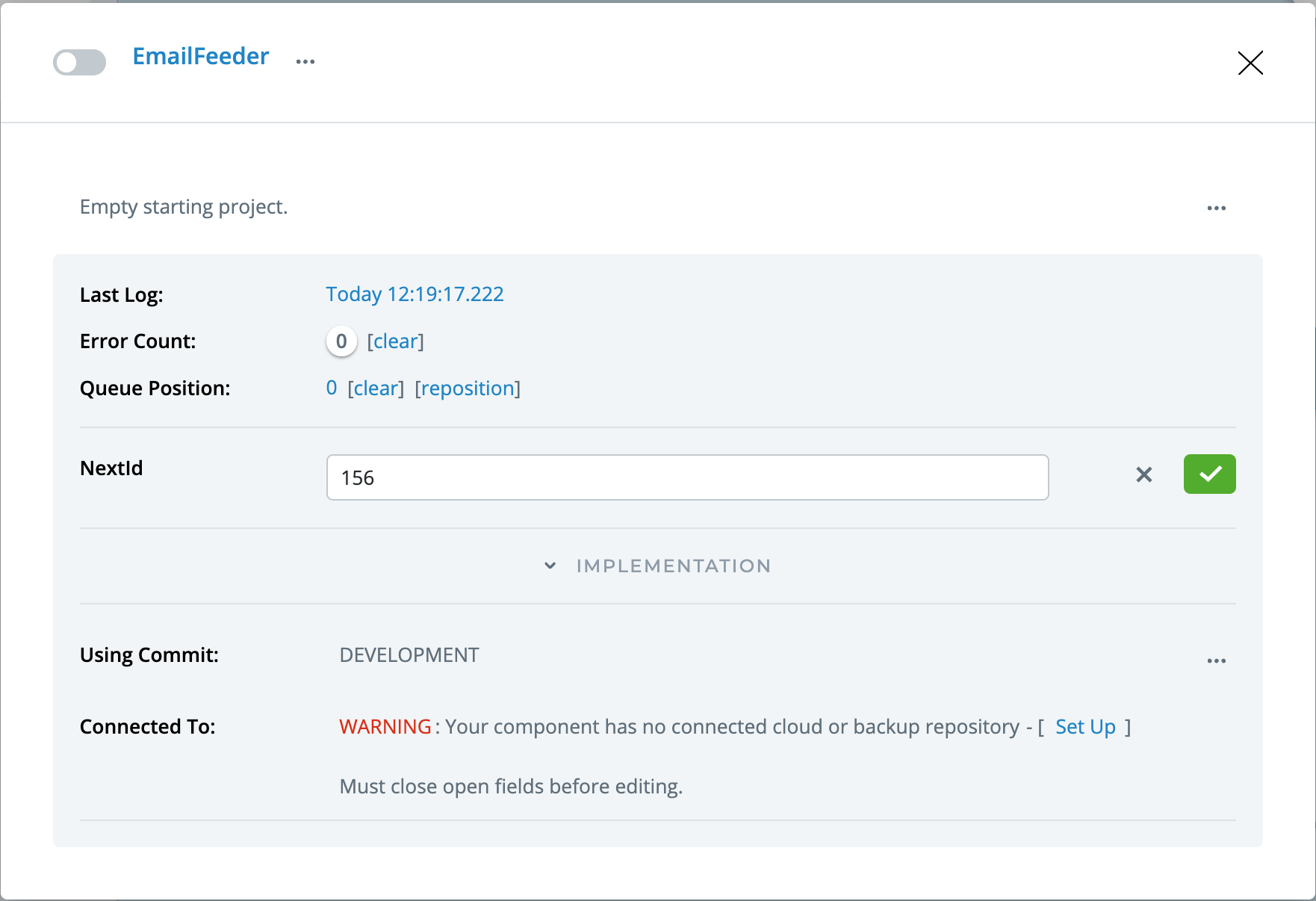
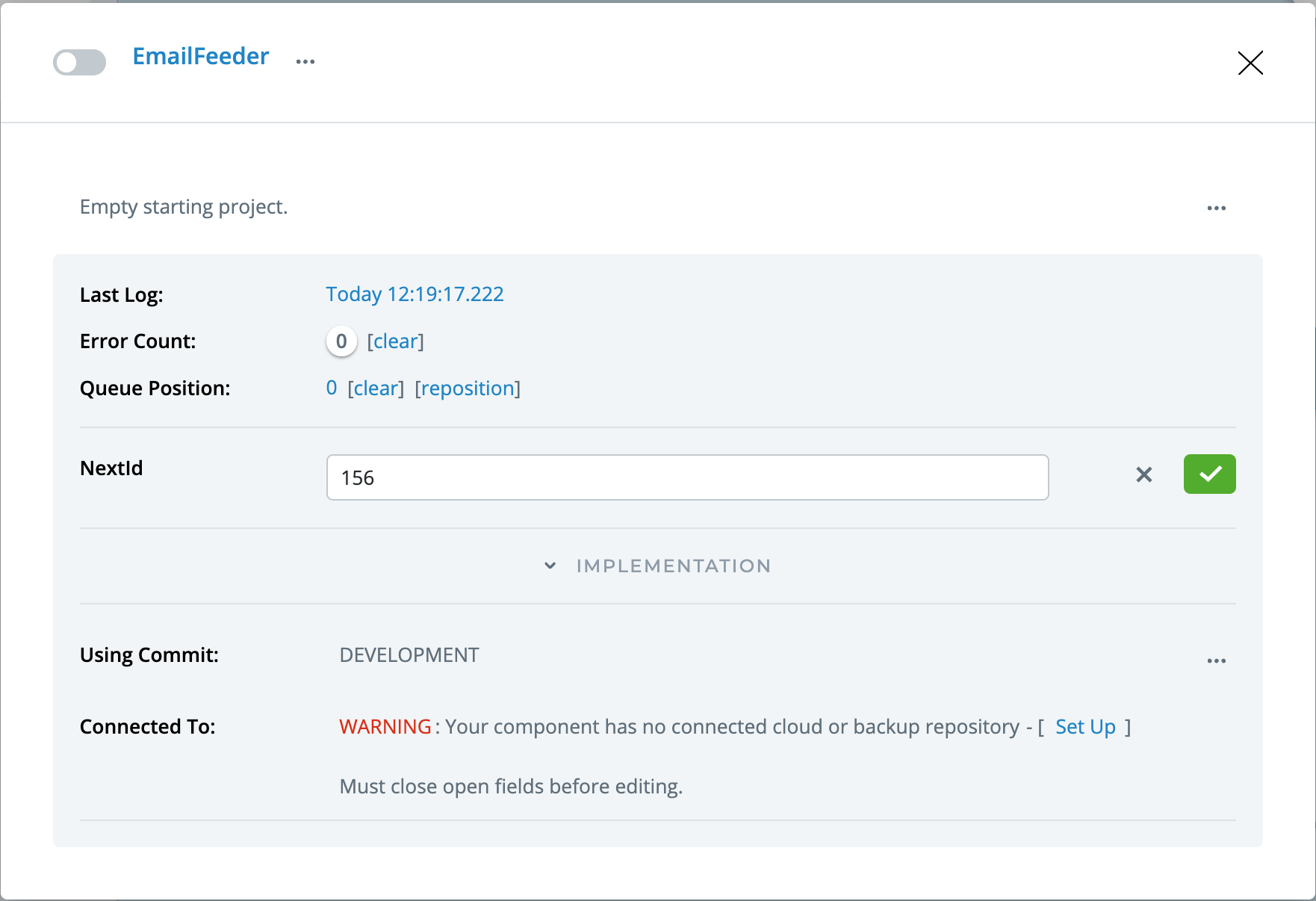
Create a custom number field called 'NextId' and set it to the value 156 in your card
NextId
First, in config.json add your Custom Fields. Then go to your component card and set the value to 156.
Note: You'll need to change your component to use the DEVELOPMENT commit to see the newly added custom field. See Choosing the code to run for your component.

local NextId = COUNTget("NextId") is how we fetch the data
We can use COUNTget to get the data from the custom field called NextId.
We increment NextId by 1 each time the component runs.
local NextId = COUNTget("NextId")
NextId = NextId+1
COUNTset("NextId", NextId) is how we set the count value
COUNTset saves the new value of the custom field in the custom field value file.
COUNTset("NextId", NextId)
This means we can see the NextId in the card view of the component - and we can set it too!
To test this, we can set the component to run every 2 seconds using component.setTimer{delay=}
You can use component.setTimer is used here to run main every 2 seconds.
This is a complete little program to increment a custom number field:
require "COUNT.COUNT"
function main(Data)
--Poll the component every 2 seconds
component.setTimer{delay=2000}
local NextId = COUNTget("NextId")
NextId = NextId+1
COUNTset('NextId', NextId)
end
Run the component from the component card view and see the NextId value change.

The COUNT library solves this problem by giving a convenient interface to get and set a custom field value
Remember, the Custom Fields values are stored on disc in JSON. This means we can load and save them programmatically.
This is how this library works.
This is a very useful pattern for lots of Feeder interfaces. It's used as part of the IMAP Email Feed component.