Components
Components are core to how IguanaX works.
Interfaces are built up of one or more components
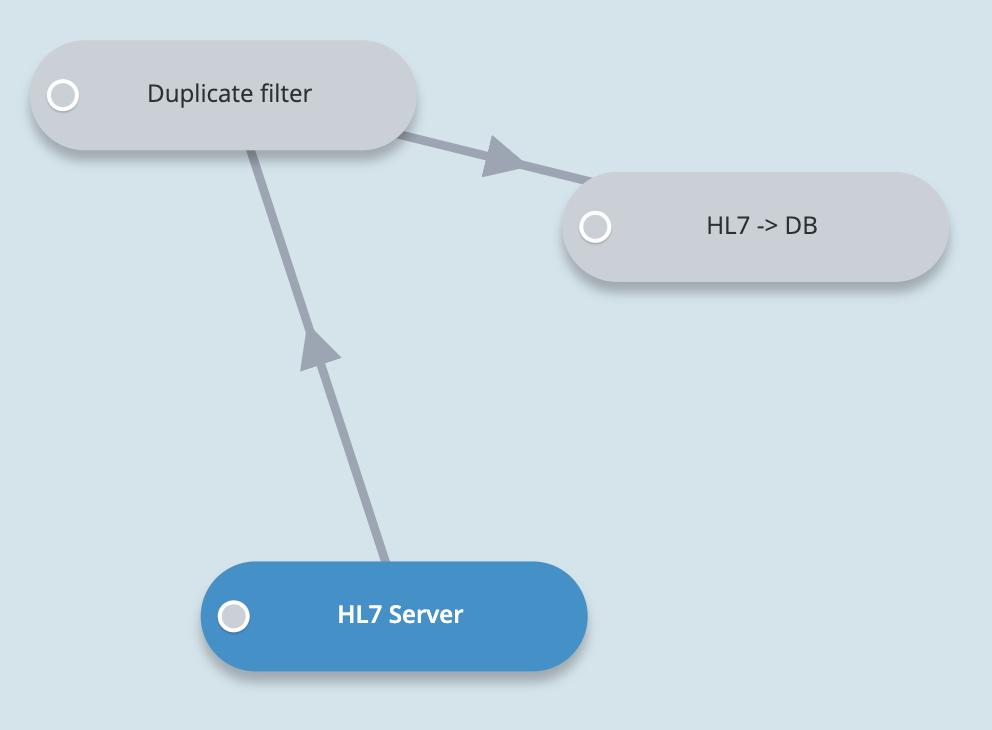
This shows three connected components represented in the flow chart of the dashboard:

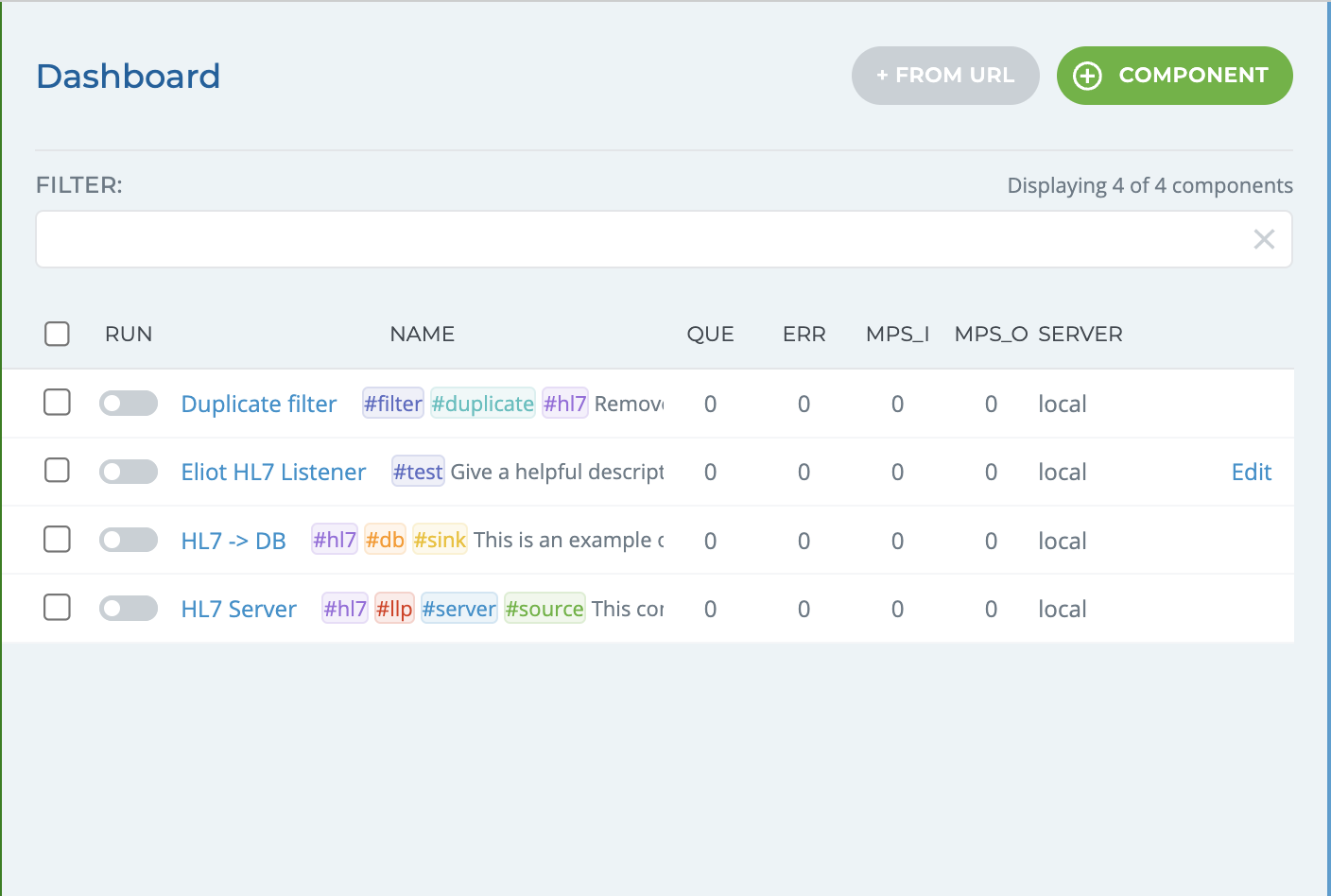
You can see these components in the list view on the side of the dashboard:

Components promote separation of concerns - key to designing interfaces
Components should be designed to handle a single task. For example, when building an interface between two systems that requires some message processing, this integration should be made up of at least 3 components:
-
Source - receive the message from system A.
-
Filter - apply any filtering or processing on the message.
-
Destination - send the processed message to system B.
By separating the tasks between 3 components, we are leveraging Separation of Concerns which will help:
-
Embrace reusability of components. The more simple the task, the more likely you are able to reuse that component for a future interface.
-
The team understand and manage the components
-
Quickly locate and troubleshoot errors that may come up
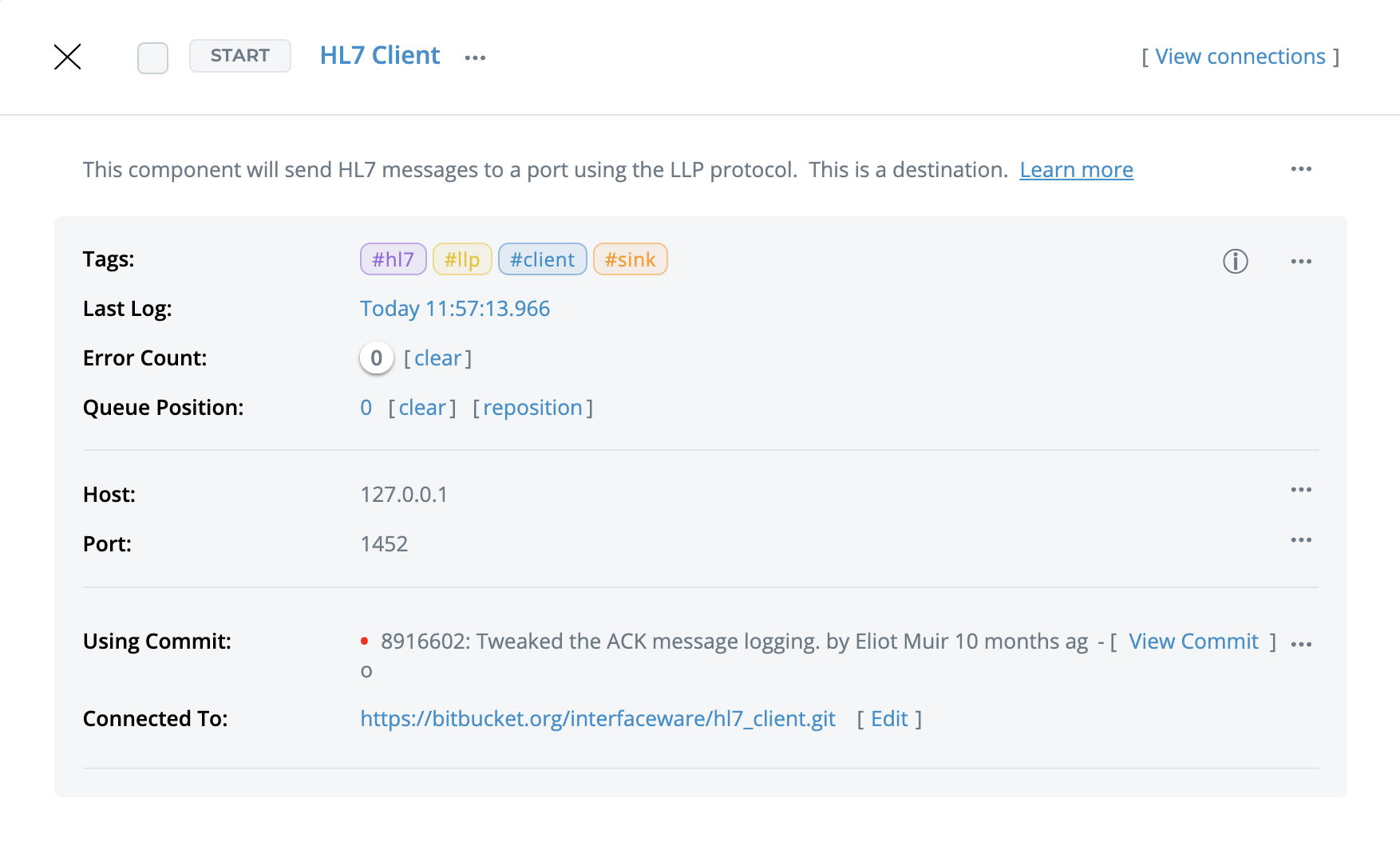
Components can be viewed, started, stopped and configured through their card view
Double click on a component's name in the list or graphical view to open up their card. See Component Cards

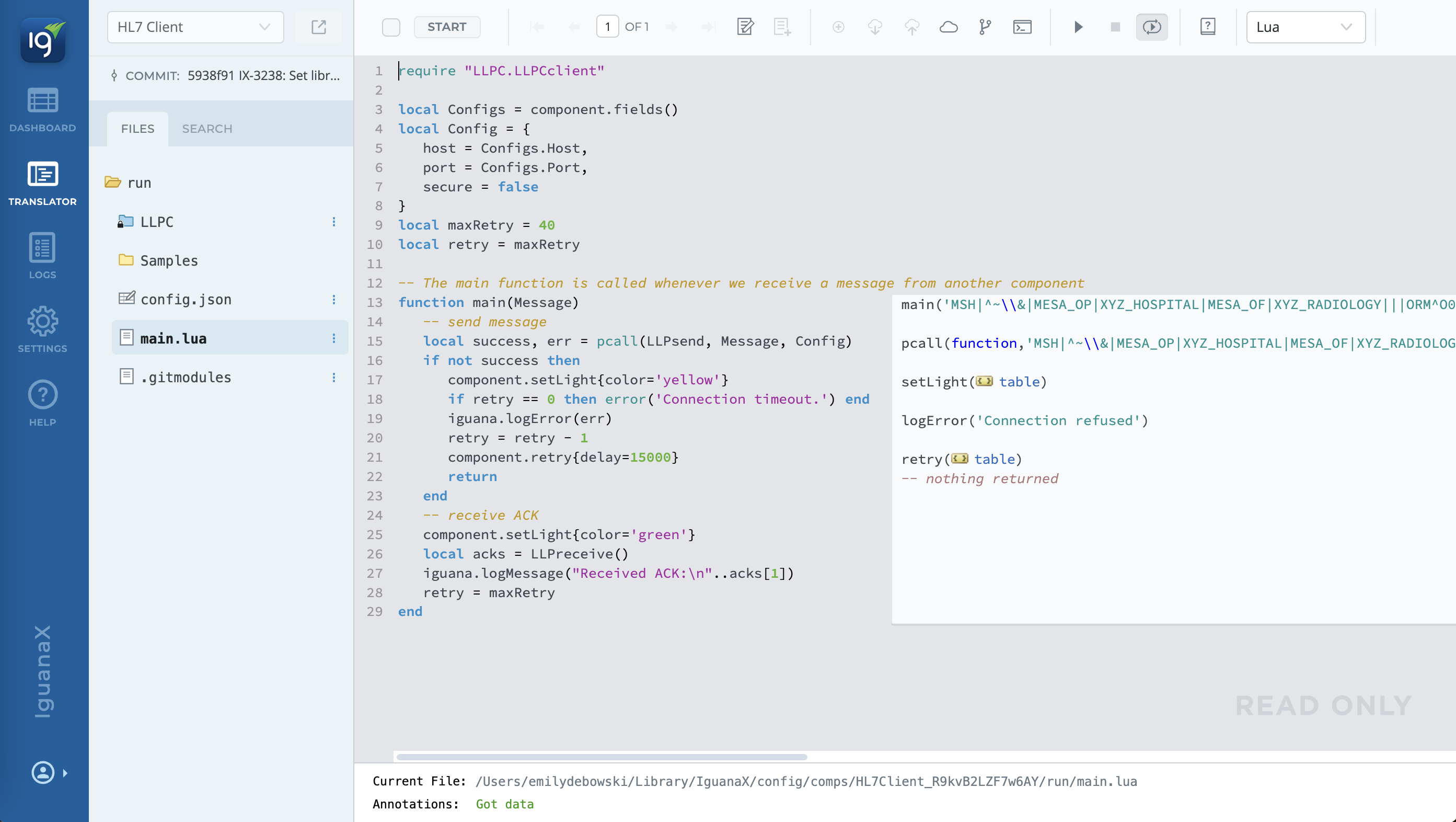
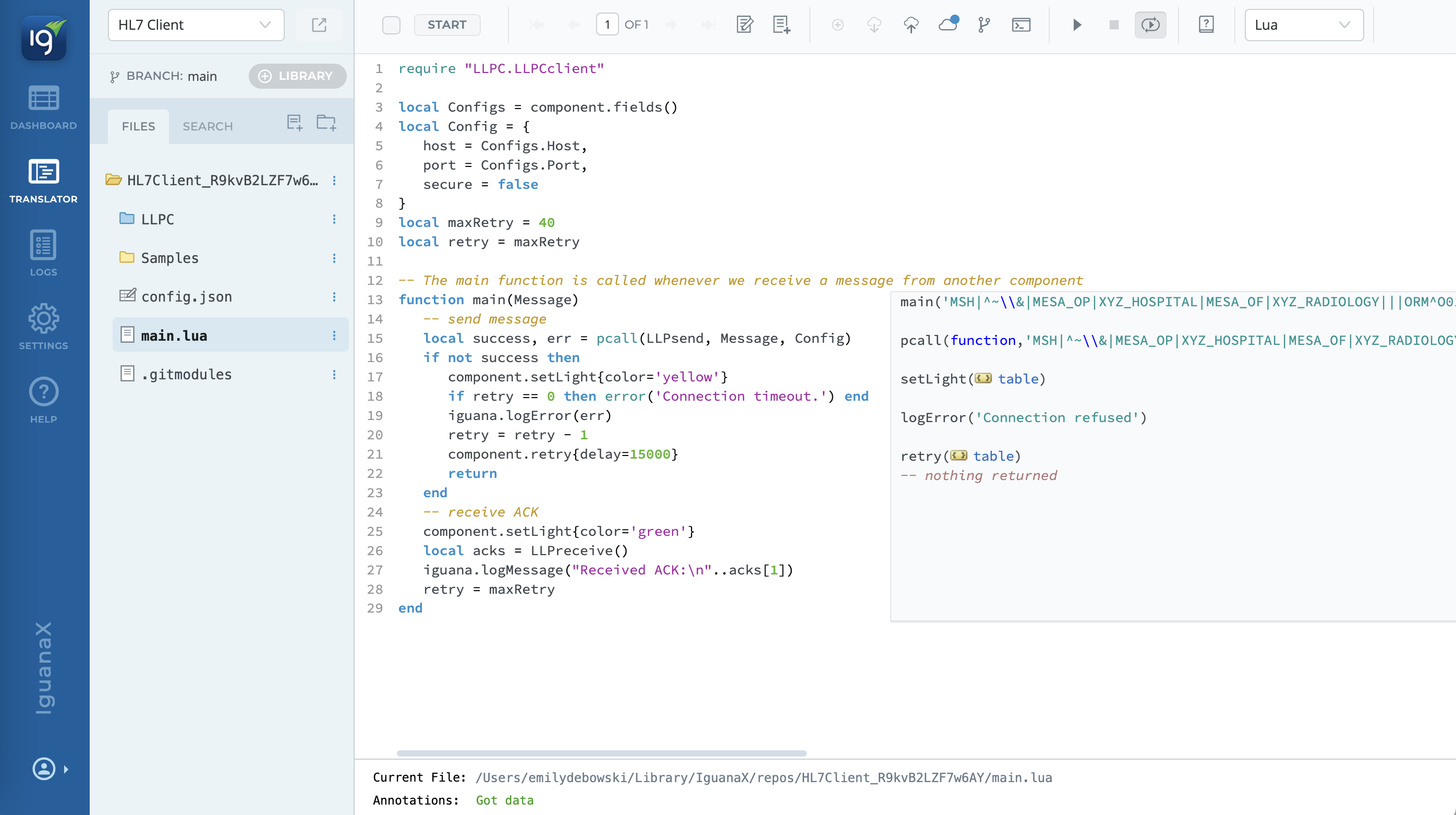
You can see the source code of the component in the Translator view
Click  on the component card to see the code the component is running on (read only format):
on the component card to see the code the component is running on (read only format):

Click ![]() at the bottom of the component card or in the list view to read and edit the code:
at the bottom of the component card or in the list view to read and edit the code:

All components and libraries are managed by Git
Git is an integral part of how IguanaX works and how we manage interfaces.
Components can be configured to be stored in Git one of two ways:
-
As a self contained git repository storing the entire project and enabling you to push/pull commits to the component repository.
-
As a plain folder storing the component project as part of the Git Instance repository.
For more details on these concepts, please see How Components are Stored in Git.
If Git is new to you, see What is Source Control?